Ankaflex Araç Içi Koltuk Arkası Organizer Araba Oto Eşya Düzenleyici-1 Adet Fiyatı, Yorumları - Trendyol

Ankaflex Araç Tablet Tutucu Araba İçi Koltuk Arkası Koruyucu Eşya Düzenleyici Oto Koltuk Arkalığı Organizer : Amazon.com.tr: Bebek

Rehomy araç arka koltuk düzenleyici, katlanabilir tepsili, poliüretan deri, koltuk arkası koruyucu, piyasadaki araç koltuğu ile uyumlu : Amazon.com.tr: Bebek

Araba Koltuk arkası organizer,Oto Koltuk arkası düzenleyicileri,Oto koltuk düzenleyici,araba koltuk arkası düzenleyici,Araba organizeri,Koltuk organizeri

FSM Auto - Araba Koltuk Arkası Düzenleyici PU Deri 🚘 . .Son 2 adet ❗️ . .Siyah renk stokta kalmadı . .Ürün Fiyatı: 150 TL . . #koltuktakımı #arabakoltukkılıfı #koltukarkası #derikılıf #seyahat #

Rehomy araç arka koltuk düzenleyici, katlanabilir tepsili, poliüretan deri, koltuk arkası koruyucu, piyasadaki araç koltuğu ile uyumlu : Amazon.com.tr: Bebek

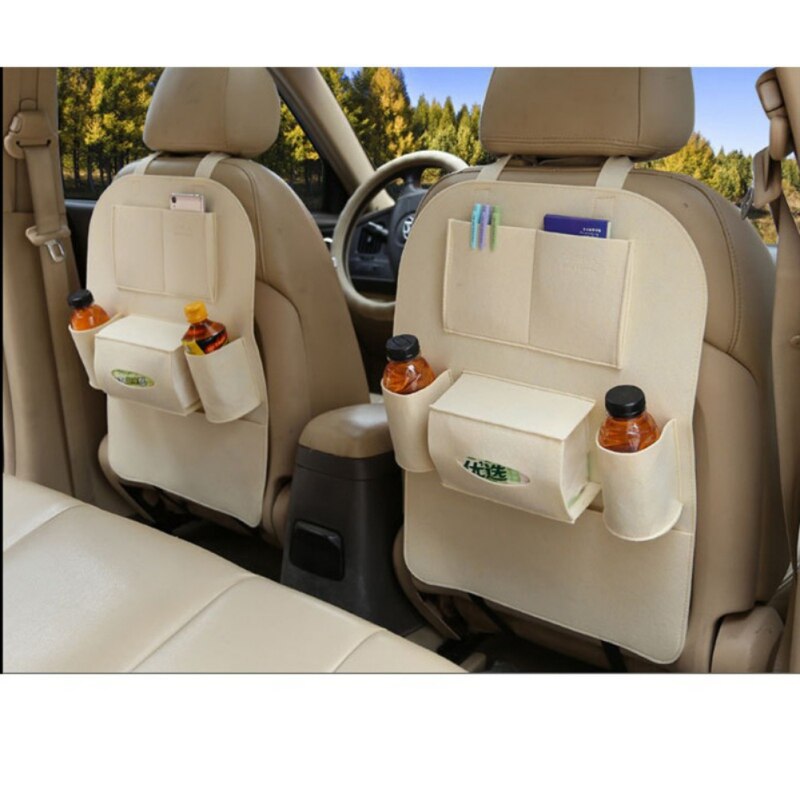
Ankaflex-Ankaflex Araba Araç Oto Koltuk Arkası Keçe Organizer Koruyucu Koltuk Arkası Eşya Düzenleyici Ceplik Çanta Örtü Gri : Amazon.com.tr: Bebek